要将左图所示的分帧页面转变成右图所示的分帧页面,应执行的操作是()A 按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。B 单击“Modify”下拉菜单的“Frameset”级联菜单中的“Split Frame. Left”命令。C 首先在“Frame. Inspector”中选中代表图1下部的帧的图像,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。D 首先按下“Alt”键并用鼠标在图1下部的帧上单击,然后按住“A
题目
要将左图所示的分帧页面转变成右图所示的分帧页面,应执行的操作是()
A 按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
B 单击“Modify”下拉菜单的“Frameset”级联菜单中的“Split Frame. Left”命令。
C 首先在“Frame. Inspector”中选中代表图1下部的帧的图像,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
D 首先按下“Alt”键并用鼠标在图1下部的帧上单击,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
相似考题
更多“要将左图所示的分帧页面转变成右图所示的分帧页面,应执行的操作是() ”相关问题
-
第1题:
【说明】
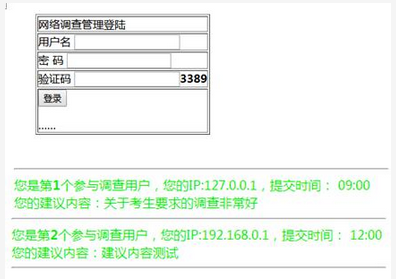
某网络调查系统采用ASP+Access开发,其后台管理登录页面如图4-1所示,网络查页面如图4-2所示。
【问题1】(10分)
以下是该网络调查后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。
…..(1) 网络调查管理登陆
