[email protected],则该电子信箱的账号是()。A@sina.comB@sinaCsinaDzjxm
题目
相似考题
更多“<a class="__yjs_email__" href="/cdn-cgi/l/email-protection" data-yjsemail="b0551632562e2c572403581f07540a3654083054081a55353d580409572405551d2059321e571e0154080acadac8ddf0c3d9ded19ed3dfdd">[email protected]</a><script data-yjshash="f9e31" type="text/”相关问题
-
第1题:
如果想导入一个style.css文件到页面中,以下代码正确的是?()A.〈link href="style.css" type="css" /〉
B.〈link href="style.css" type="text/css" /〉
C.〈link href="style.css" rel="text/css" /〉
D.〈link href="style.css" type="text/css" rel="stylesheet" /〉
参考答案:D
-
第2题:
在H FML中要定义一个书签,应该使用的语句是( )。
A.<l href=”#object_01”>text</a>
B.<a name=”object_01”>text</a>
C.<a target=”#object_01”>text</a>
D.<a link=”#object_01”>text</a>
正确答案:B
-
第3题:
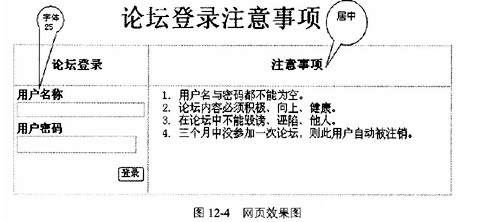
请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。

<html>
<head>
<!-- TcmplateBeginEditable name="doctitle" -->
<title>论坛登录注意事项</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charset=-gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<1-- TemplateParam name="Header" type="boolean" value="tme" -->
<!-- TemplateParam name="this" type="boolean" value="tme" -->
<!-- TemplateParmn name="UserName" (1) value="textfieldl"-->
<!-- TemplateParam name="Password" type="text" value="textfieldl" -->
<!-- TemplateParam name="ButtonName" type="text" value="Submit" -->
<!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" -->
<!-- TemplateParam name="FormAction" type="text" value="" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<style. type="text/css">
<!--
.stylel {
font-size: 36px;
font-weight: bold;
}
-->
</style>
</head>
<body class="sub">
<div align="center"><span class="style1 ">论坛登录注意事项</span><br>
</div>
<formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,>
<table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor">
<tr style="vertical-align: top">
<td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0">
<tt class="HeaderColor">
<td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" -->
<h3 align="center">论坛登录</h3>
<!-- TemplateEndEditable --></td>
<td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" -->
<!-- TemplateBeginEditable name="Title2" -->
<h3 align=(2)>注意事项</h3>
<!-- TemplateEndEditable --><!-- TemplateEndlf--></td>
</tr>
<tr style="vertical-align: top">
<td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"-->
<label for="usemame"><strong>用户名称</strong></label>
<!-- TemplateEndEditable --><br><input id="usemame" name="usemame"
type="text"(3)>
<p> </p>
<!-- TemplateBeginEditable name="Title4" -->
<label for="password"><strong>用户密码
<input id="password3" name="password" type="password" size="25">
</strong></label>
<!-- TemplateEndEditable -->
<div align="right"><strong>
&nbs
正确答案:(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol>
(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol> -
第4题:
XML代码段是正确的。
A.<!-xml示例-!> <?xml version="1.0" encoding="gb2312"> <?xml stylessheet type="text/css" href="mycss.css"?> <mytag> hello world! </mytag>
B.<?xml version="1.0" encoding="gb2312"> <?xml stylessheet type="text/ess"href="mycss.css"?> <!-xml示例-!> <mytag> hello world! </mytag>
C.<?xml version="1.0" encoding="gb2312"> <?xml stylessheet type="text/css"href="mycss.css"?> <!-xml示例-!> <xmltag> hello world! </xmltag>
D.<!-xml示例-!> <?xml version="1.0" encoding="gb2312"> <?xml stylessheet type="text/css" href="mycss.css"?> <xmltag> hello world! </xmltag>
正确答案:B
解析:本题考查XML的基本概念。XML(eXtensible Markup Language)可扩展标记语言是一种扩展标记语言。它是专门为Web应用设计且简化的标准通用标记语言的子集,XML文档以XML声明开始,XML声明中必须指定的属性是版本“version”,可选属性包括“encoding”和“standalone”。 其中“encoding”确定采用哪一种编码类型,“standalone”用来定义当前XML文档是否还需要调用其他外部文件。XML注释与HTML注释相似,以“!--”始,以“-->”结束,需要注意的是XML注释不能出现在XML声明之前,也不能放在标记中。XML标记形式与HTML标记相同,分为起始标记“标记名称>”和结束标记“/标记名称>”,必须成对出现。每个标记有一个名称,标记名称以字符或下划线开始,后续字符可以包含字母、数字、下划线、连字符和句点,标记不能以xml(或XML或Xml)开头,不能含有空格。本题中A、D不是以XML声明开始,C中XML标记中出现了xml开头。 -
第5题:
某测试小组对两个网站进行了系统测试。以下是连接速度的测试界面。
7、[问题1]右图是该测试小组对网站制定的测试流程图,请将其补充完整。
8、[问题2]Web测试包括:Cookie测试、数据库测试、连接速度测试、设计语言测试、负载测试、表单测试、压力测试、链接测试等。请将它们按功能测试和性能测试进行分类。
9、[问题3]说明中的链接测试页面实现的功能是:如果10秒链接不上指定网站,则显示“链接超时”,否则显示链接时间(单位为秒)。请根据以上功能描述,补齐代码:<script>tim=1//时间初值(1)("tim++",100);//定时调用时间设定bTestFinish=0c=1var b=1var autour1=new Array ( ) autourl[1]="61.236.219.100"autourl[2]="220.181.26.132"//测试网站IP地址function butt(){document.write("<form name=autof>")for(var i=1;i<autour1.1ength;i++){if(i==1|i==3||i==5){document.write("<input type=text class=noborder name==url"+i+"value=http://"+autourl[i]+" ;size=40>→ ; ;<input type=text name=txt"+i+"size=10 class=noborder value=测试中…><br><br>")}else{document.write("<input type=text class=noborder name=url"+i+" value=http://"+autourl[i]+" ;size=40>→&ubsp; ;<input type=text name=txt"+i+" size=10 class=noborder value=测试中…><br><br>")}}document.write("<br><div align='center'><input type=submit value=重新测试></div></form>")//初始测试页面}butt()function auto(c){if(tim>(2) ){document.forms[O]["txt"+c).value="链接超时"}else{document.forms[0]["txt"+c].value="时间"+tim/10+"秒"}}//测试结果判断function run ( ){for(var i=1;i<autour1.1 ength;i++){document.write("<img src=http://"+autourl[i]+"/"+Math.random()+"width=1 height=1 onerror= (3) ("'+i+'")>");}}//运行测试run();</script>答案:解析:7、[问题1](1)需求分析阶段(2)设计阶段(3)编码阶段(4)单元测试(5)集成测试8、[问题2]功能测试包括:链接测试、表单测试、Cookie测试、设计语言测试、数据库测试五个方面;性能测试包括;连接速度测试、负载测试、压力测试三个方面。9、[问题3](1)setInterval(2)100(3)auto
7、[解析]
[问题1]本问题考查网站建设的过程和测试的流程。一个网站的建设应该包括需求分析阶段:对电子商务系统的需求进行分析,确定对目标系统的综合要求,并提出这些需求的实现条件,以及需求应达到的标准;设计阶段:在系统分析提出的反映用户需求的逻辑方案的基础上,专注于系统的技术性和实现方面,科学合理地使用各种系统设计方法,得到一个详细的计算机系统方案;编码阶段:根据系统的详细设计方案,对各个模块单元进行代码编写;测试阶段:依照详尽的测试计划对初步完成的网站进行各类测试,以修改各类错误。在进行网站测试时,根据测试目标可以分为单元测试、集成测试、系统测试。单元测试也称为模块测试,通常在编码阶段进行,是软件测试的最基本的部分。单元测试对源程序的每一个程序单元进行测试,检查模块内部的错误,并验证每个模块是否满足系统设计说明书的要求。如果达不到设计要求或发现编码错误,应回到编码阶段进行修改。集成测试是在软件系统集成过程中所进行的测试,其主要目的是将通过单元测试的模块按照一定的策略组装成能够完成预期功能要求的软件结构系统。集成测试主要检查各单元之间的接口是否正确。通常,集成测试有非增量式集成与增量式集成两种方法。集成测试能够发现设计阶段的问题,为修改设计方案提供依据。系统测试是对已经集成好的软件系统进行彻底测试,以验证软件系统的功能和性能等是否满足要求。其目的是将软件与系统需求定义进行比较,发现软件与定义不相符合或相矛盾的问题。系统测试的主要内容有:功能测试、性能测试、恢复测试、安全性测试、负载测试、强度测试、可靠性测试、安装测试等。系统测试必须有用户的积极参与,某些方面要以用户为主。用户应该参加测试用例的设计,并对测试的输出结果进行评价,必要的话,需要在系统测试前对用户进行适当的培训。此时如果发现问题,应对需求分析进行调整,并在此基础上完成设计、编码、单元测试、集成测试、系统测试,从而完成整个网站系统的开发工作。8、[解析] 本问题考查基于Web的测试。基于Web的功能测试指测试软件各个功能模块是否正确,逻辑是否正确。对于电子商务系统而言,功能测试主要是确保系统与用户之间的交互功能的正确执行,可从以下几方面进行测试。链接测试:主要保证页面链接能够按照预期的目标实现。Cookie测试:Cookie通常用来存储用户信息,如用户名、口令等。Cookie测试主要检查Cookie是否正常工作,是否安全及刷新对Cookie的影响。表单测试:在电子商务系统中,用户与系统之间的信息交互大多通过表单来完成,如用户注册、登录、信息提交等。因此,必须测试表单是否能正确提交,对于非法的提交数据,系统能否正常工作等。数据库测试:数据库为电子商务系统的管理、运行、查询和实现用户对数据存储的请求等提供空间,网站把产品和用户信息存放在数据库内,以此来简化和加快搜索。数据库测试一方面是指对数据库本身的完整性进行测试;另一方面,要将数据库与应用系统相结合,对数据一致性、输出结果及数据库容量进行测试。 设计语言测试:Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、ActiveX、VBScript或Perl等也要进行验证。基于Web的性能测试主要测试系统是否满足系统分析说明对性能的要求,结合硬件、软件及网络,对系统的整体性能进行测试,它主要包括以下几个方面。连接速度测试:主要测试整个网站的响应速度,一方面要考虑到用户的各种上网方式,另外,还要考虑页面是否有超时的限制。负载测试:是为了测量系统在某一负载级别上的性能,看数据在超负荷环境中运行,程序是否能够承担。对电子商务系统而言,主要是验证系统能否同时响应大量用户的服务请求,在进行大量数据传输的时候能否正常运行,系统能否长时间持续正常工作。压力测试:是使应用程序产生故障,通过增加处理负载使其性能降低,直到由于资源饱和或发生错误而使应用程序出现问题。其目的是验证软件的性能在各种极端的环境和系统条件下是否还能正常工作。9、[解析] 本问题考查的是利用VB脚本编写简单连接速度测试的能力。本题给出了测试网页的运行结果和脚本代码的部分,首先是定时调用时间设定,根据脚本程序,调用定时函数setInterval;此函数的格式为:setInterval(function, interval, arg);其中第一个参数function是要调用的函数或方法,第二个参数interval是调用的时间间隔 (单位是毫秒),第三个参数arg是传递给将被调用的函数或方法的参数。根据所给出的程序,该函数每隔0.1秒调用一次,并使tim变量加1。题目要求,如果10秒链接不上指定网站,系统显示“链接超时”,而tim变量每0.1秒加1,所以在函数auto中对tim变量的判断的值为100。根据程序,系统在运行函数run时,如果测试的站点不存在或超过了服务器TimeOut设置的时间,应设置OnError事件调用函数auto。 -
第6题:
在HTML中,使用HTML元素的class属性,将样式应用于网页上某个段落的代码如下所示:< P class=“firstp”>这是一个段落< /P> 下面选项中,()正确定义了上面代码引用的样式规则。
- A、<style type="text/css">P{color:red}</style>
- B、<style type="text/css">#firstp {color:red} </style>
- C、<style type="text/css"> .firstp{color:red} </style>
- D、<style type="text/css">P.firstp{color:red}</style>
正确答案:C -
第7题:
属性选择器语法格式不正确的是()。
- A、input[type="text"]{background:red;}
- B、input{type="text"}{background:red;}
- C、input[type=password]{background:red;}
- D、input[type=’password’]{background:red;}
正确答案:B -
第8题:
下面哪种类型定义隐藏域?()
- A、type="hid"
- B、type="text"
- C、type="password"
- D、type="hidden"
- E、type="file"
正确答案:D -
第9题:
从外部引入js用的是< scriptsrc="js/test.js"type="text/javascript"charset="utf-8">< /script>。()
正确答案:正确 -
第10题:
下列的HTML中哪个可以产生文本框?()
- A、<input type="textfield">
- B、<textinput type="text">
- C、<input type="text">
- D、<textfield>
正确答案:C -
第11题:
在CSS中,使用链入式引入CSS样式表,要通过设置<link/>标签的()属性。
- A、type="text/css"
- B、rel="stylesheet"
- C、href=""
- D、rel="sheetstyle"
正确答案:A,B,C -
第12题:
A user has written a script that is not running correctly and asks an administrator for help. Without adding anything to the script, how can the administrator determine the cause of the problem?()
- A、Run the script with an 'sh -x' in front.
- B、Run the script with a 'ksh -v' in front.
- C、Type debug into the command line before running the script.
- D、Type 'set -x' into the command line before running the script.
正确答案:A -
第13题:
有如下程序:
#include<iostream>
using namespace std;
class Music{
public:
void setTitle(char*str){strcpy(title,str);}
protected:
char type[10];
private:
char title[20];
};
class Jazz:public Music{
public:
void set(char*str){
strcpy(type,”Jazz”); //①
strcpy(title,str); //②
}
};
下列叙述中正确的是
A.程序编译正确
B.程序编译时语句①出错
C.程序编译时语句②出错
D.程序编译时语句①和②都出错
正确答案:C
解析:数据成员title在基类中声明为私有成员,派生类不能访问基类中的私有成员,故语句②在编译时出错。本题选C。 -
第14题:
某网站用到的层叠样式表文件(example.css)在网站根目录下的include文件夹下,某网页文件在网站根目录下的admin目录中,请完成以下该页面导入外部样式表文件的部分代码。
<meta. http-equiv="Content-TyPe" content="text/html; charset=gb2312">
<(41) href="(42)" rel="stylesheet" type="text/ess">
A.a
B.link
C.css
D.open
正确答案:B
-
第15题:
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;> -
第16题:
在网页中使用链接样式文件“css_file.css”的正确语句是______。A.<include rel=stylesheet type="text/css"href="css_file.css">
B.<link rel=stylesheet type="text/css"href="css_file.css">
C.<import rel=stylesheet type="text/css"href="css_file.css">
D.<use rel=stylesheet type="text/css"href="css_file.css">答案:B解析:本题考查级联样式表(CSS)的基础知识。CSS又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。通过设立样式表,可以统一地、有效地控制网页外观。有三种方法可以在站点网页上使用样式表:①外部样式:将网页链接到外部样式表。一般链接的语句形式为:第17题:
在网页编程中,某站点下有一个名为index.htm的页面和一个名为a.css的样式表文件(index.htm和a.css在同一个目录下),如果要在index.htm页面中应用a.css样式表文件中的样式表,则应在index.htm页面的标签中添加以下哪段代码()
- A、<link type="text/css" rel="stylesheet" file="a.css">
- B、<a type="text/css" rel="stylesheet" href="a.css">
- C、<link type="text/css" rel="stylesheet" href="a.css">
- D、<link type="text/css" rel="stylesheet" src="a.css">
正确答案:C第18题:
以下的HTML中,哪个是正确引用外部样式表的方法?()
- A、<style src="mystyle.css">
- B、<link rel="stylesheet" type="text/css" href="mystyle.css">
- C、<stylesheet>mystyle.css</stylesheet>
正确答案:B第19题:
XLink的所有元素必须要由type 和href属性定义。
正确答案:错误第20题:
引用名为 "xxx.js" 的外部脚本的正确语法是?()
- A、<script src="xxx.js">
- B、<script href="xxx.js">
- C、<script name="xxx.js">
正确答案:A第21题:
在HTML文件中导入一个样式表的正确语法为()。
- A、<link href="css/css1.css" rel="stylesheet" type="text/css">
- B、<input href="css/css1.css" rel="stylesheet" type="text/css">
- C、<import href="css/css1.css" rel="stylesheet" type="text/css">
- D、<link src="css/css1.css" rel="stylesheet" type="text/css">
正确答案:A第22题:
下列能够正确在一个htm页面中导入在同一目录下的“StyleSheet1.css”样式表的是()。
- A、<style>@importStyleSheet1.css;</style>
- B、<link rel=”stylesheet”type=”text/css”href=”StyleSheet1.css”>
- C、<link rel=”StyleSheet1.css”type=”text/css”>
- D、<link rel=”stylesheet”type=”text/javascript”href=”../htm/StyleSheet1.css”>
正确答案:A,B第23题:
若要在网页中插入样式表main.css,以下用法中,正确的是()。
- A、<Linkhref=”main.css”type=text/cssrel=stylesheet>
- B、<LinkSrc=”main.css”type=text/cssrel=stylesheet>
- C、<Linkhref=”main.css”type=text/css>
- D、<Includehref=”main.css”type=text/cssrel=stylesheet>
正确答案:B第24题:
多选题下列能够正确在一个htm页面中导入在同一目录下的“StyleSheet1.css”样式表的是()。A<style>@importStyleSheet1.css;</style>
B<link rel=”stylesheet”type=”text/css”href=”StyleSheet1.css”>
C<link rel=”StyleSheet1.css”type=”text/css”>
D<link rel=”stylesheet”type=”text/javascript”href=”../htm/StyleSheet1.css”>
正确答案: C,D解析: 暂无解析
