以下是某网页框架设置的部分代码,该代码将页面分成了______个区域。<frameset cols="30%,*,*"><frame src='f1.html"name=main><frameset rows="120,*"><frame src='f2.html"name=left>…</frameset></frameset>A.2 B.3 C.4 D.5
题目
B.3
C.4
D.5
相似考题
更多“以下是某网页框架设置的部分代码,该代码将页面分成了______个区域。<frameset cols="30%,*,*"><frame src='f1.html"name=main><frameset rows="120,*"><frame src='f2.html"name=left>…</frameset></frameset>”相关问题
-
第1题:
认真阅读以下关于网页制作和网页编程的内容,回答问题1至问题5。
一、网页制作
[说明]
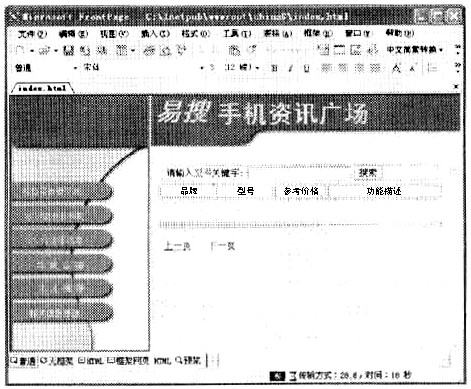
某网络资讯公司用ASP实现了一个用于手机销售信息查询的网页,主页文件名为“index.html”,其内容如下所示,网页的效果如下图所示。

<html>
<head>
<title></title>
</head>
<frameset cols="198,*" border=0>
<frame. name="side" src="side.html" scrolling="No">
<frameset rows="96,*"border=0>
<frame. name="top" src="top.html" scrolling="No">
<frame. name="main" src="main.asp" scrolling="Auto">
</frameset>
</frameset>
<body>
</body>
</html>
二、动态网页编程
[说明]
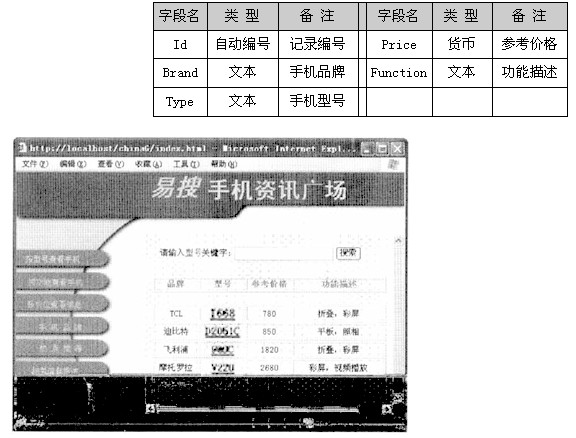
下图是网页在Ⅲ浏览器上运行后的效果图。下表是手机信息数据表结构。

[main.asp文档的内容]
<html>
<body bgcolor="ffffff" background="bg1.gif" text="000000">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><left>
<!-以下为实现按手机型号搜索功能的部分-->
<form. name="form. 1" method="post" action="main_search.asp">
<div align-"left">
<table width="400" border="0">
<tr>
<td align="right" width="120">请输入<font color="ff0000">型号</font>关键字:</rd>
<rd align="left" width="40">
<input name="Searchtxt" type="text" id="Searchtxt"></td>
<rd colspan="2" align="leff">
<input type="submit" name="Submit" value="搜索">
</td></tr>
</table>
</div>
</form></left>
</table>
<table>
<!-以下为浏览手机信息部分功能-->
<CENTER>
<%dim searchtext
searchtext=Request.Form("Mode 1")
'从数据库中读数据
exec="select * from mod order by Type ASC"
set conn=server.createobject("adodb.connection")
dbpath=server.mappath("mod.mdb")
conn.open "PROVIDER=Microsoft.jet.OLEDB.4.0;data source="&dbpath
set rs=server.createobject("adodb.recordset")
rs.open exec,conn,1,3
<!--省略关于分页功能的代码>
%>
<div align="right">
<table border="1" width="100%">
<tr>
<th width="20%"><font color="996633" size="2">品牌</font></th>
<th width="20%"><font color="996633" size="2">型号</font></th>
<th width="20%"><font color="996633" size="2">参考价格</font></th>
<th width="40%"><font color="996633" size="2">功能描述</font></th>
</tr>
</table><br>
<% do while NOT rs.EOF and rowcount>0%>
<div align="right">
<table border="1" width="100%">
<tr>
<td align="center" width="20%"><font size="2"><%=rs("Brand")%></font>
</td>
<td align="center" width="20%"><a href="<%=rs("Tvpe")%>.asn"><font size=
"2"><%=rs("Type")%></font></a>
</td></td>
<td align="center" width="20%"><font size="2'><%=rs("Price")%></font>
</td></td>
&n
正确答案:框架将浏览器的窗口分为多个显示区域每个区域可以独立的显示一个HTML文档。 3个框架。Side框架对应side.htmltop框架对应top.htmlmain框架对应main.asp。
框架将浏览器的窗口分为多个显示区域,每个区域可以独立的显示一个HTML文档。 3个框架。Side框架对应side.html,top框架对应top.html,main框架对应main.asp。 解析:框架将浏览器的窗口分成多个区域,每个区域可以单独显示一个HTML文档,各个框架之间在内容上既相互关联同时又各具独立性,这使得用框架对网页的进行布局会相对灵活并且易于维护。HTML中框架的基本语法是:
frameset>
frame. name="xxx" src="xxx" scrolling=" ">
/frameset>
通过阅读index.html和观察该文档的显示效果图,能很快地发现其中定义的框架以及每个框架所显示的网页。 -
第2题:
试题五(共15分)
阅读下列说明,根据网页显示的效果图,回答问题1至问题2。
【说明 】
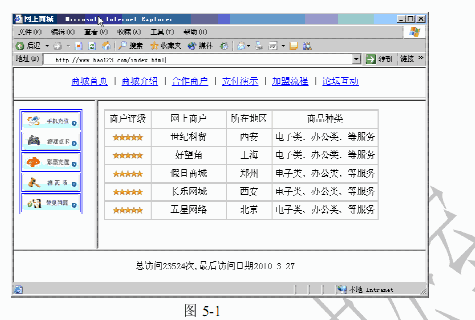
某电子商务网站如图5-1所示。

【index.html 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>网上商城</title>
</head>
<frameset (1)="15%,70%,15%" noresize="noresize" border=1
<frame. src="frame_top.html" name="top">
<frameset (2)="20%,80%">
<frame. src="frame_left.html" name="left">
<frame. src="frame_right.html" name="right">
</frameset>
<frame. src="count.asp" name="bottom">
</frameset>
</html>
【frame_left.html 文档的内容】
<html>
省略部分代码……
<center>
<table border="1" bordercolor="blue">
<tr>
<td><a href="content_1.html" (3)="right">
<img src="img/1.gif" width="100" height="30" border="0"></a></td>
</tr>
省略部分代码……
</table>
</center>
省略部分代码……
</html>
【count.asp 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>计数器</title>
<body>
<%
Set conn=Server.CreateObject("ADODB.Connection")
Set rs=Server.CreateObject("ADODB.(4)")
conn.ConnectionString="(5)={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=
"&Server. (6) ("database/count.mdb")
conn.open()
(7) sql
sql="(8) count set hit=hit+1"
conn.(9)(sql)%>
sql = "select * from count"
set rs=conn.execute(sql)
%>
<%
lasthit=rs.fields("lasthit")
tdate=year(Now()) & "-" & month(Now()) & "-" & day(Now())
sql="update count set lasthit='" &tdate&"' where ID="&rs.fields("id")
conn.execute(sql)
%>
<%
sql = "select * from count"
set rs=conn.execute(sql)
%>
<table bgcolor=blue><tr><td width="100%" align=center>总访问<%=rs("hit")%>次,最后访问
日期<%=rs("lasthit")%></td></tr></table>
<%
rs.close()
%>
</body>
</html>
【问题1】(6 分)
为程序中(1)~(3)处空缺选择正确答案,并填入答题纸对应的解答栏内。
(1)~(3)备选答案:
A. src
B. cols
C. rows
D. target
E. link
正确答案:C,B,D
问题1(每空2分,共6分)1,C或rows2,B或cols3,D或target -
第3题:
有以下HTML代码,在浏览器中显示正确的是( )。
<html>
<frameset rows="25%,50%,25%">
<frame. src="/html/frame_A.html">
<frame. src="/html/frame_B.html">
<frame. src="/html/frame_C.html">
</frameset>
</html>
 正确答案:B
正确答案:B
-
第4题:
● 设计电子商务网站时,某页面框架代码如下:
<frameset rows="80,*" cols="*" frameborder="NO" border="0" framespacing="0">
<frame. src="banner.htm" name="topFrame" scrolling="NO" noresize >
<frameset cols="80,*" frameborder="NO" border="0" framespacing="0">
<frame. src="left.htm" name="leftFrame" scrolling="NO" noresize>
<frame. src="main.htm" name="mainFrame">
</frameset>
</frameset>
该网页中定义了 (64) 个框架。
(64)
A.1
B.2
C.3
D.4
正确答案:C
-
第5题:
表示显示框架的HTML的代码是()
- A、<frameset frameborder=yes>
- B、<frame frameborder=yes>
- C、<frame border=yes>
- D、<frameset border=yes>
正确答案:B -
第6题:
定义框架的标签是()。
- A、〈frameset〉〈/frameset〉
- B、〈frame〉〈/frame〉
- C、〈body〉〈/body〉
- D、〈noframes〉〈/noframes>
正确答案:B -
第7题:
在网页中,纵向帧结构用< frameset cols=# >指定,#可以是一个百分数,也可以是一个()。
- A、小数
- B、负数
- C、整数
- D、文字
正确答案:C -
第8题:
Javascript语言在网页源代码中的标识为()
- A、<HTML>...</HTML>
- B、<Script>...</Script>
- C、<Applet>...</ Applet>
- D、<frameset>...</ frameset>
正确答案:B -
第9题:
显示框架空白区域的HTML代码是()
- A、<frame framespacing=#>
- B、<frameset framespadding=#>
- C、<frameset framespacing=#>
- D、<frame framespadding=#>
正确答案:C -
第10题:
框架页的基本语法是()
- A、<frames> ... </frames>
- B、<frame> ... </frame>
- C、<frameset> ... </frameset>
- D、<framed> ... </framed>
正确答案:C -
第11题:
< frameset cols=# >是用来指定什么的?()
- A、混合分框
- B、纵向分框
- C、横向分框
- D、任意分框
正确答案:B -
第12题:
单选题<frameset cols = #>是用来指定()A混合分框
B纵向分框
C横向分框
D任意分框
正确答案: B解析: 暂无解析 -
第13题:
下面代码中为横向排列多个窗口的是( )。
A.<frameset cols=20%,*> <frame. src="A.html"> <framesetrows=30%,50%*> <frame. src="B.html"> <frame. src="C.html"> </frameset> </frameset>
B.<frameset cols=30%,70%> <frame. src="A.html"> <frame. src="B.html"> </frameset>
C.<frameset rows=25%,75%> <frame. src="A.html"> <frame. src="B.html"> </frameset>
D.<frameset rows=20%,*> <frame. src="A.html"> <frameset cols=30%,50%*> <frame. src="B.html"> <frame. src="C.html"> </frameset> </frameset>
正确答案:C
-
第14题:
阅读下列说明,回答问题1至问题2,将解答填入答题纸的对应栏内。
【说明】
某学生信息管理系统的网站后台管理主页如图4-1所示。

【问题1】(7分) 以下是该管理系统后台管理主页部分的html代码,请根据图4-1,从以下备选答案内为程序中(1)~(7)处空缺部分选择正确答案 <html> <head> <title> (1) <title> </head> <% if (2) ("admin")="" then (3) .Redirect ("login.asp") (4) %> <frameset (5) ="71,*" framespacing="0" border="O" frameborder="O"> <frame (6) ="heaD.asp" scrolling="no" name="head" noresize> <frameset (7) ="152,*"> <frame src="menu.asp"> <frame src="main.asp" name="main" scrolling="yes" noresize> </frameset> </frameset> …… </html> (1)~(7)的备选答案: A.cols B.else C.Rows n D.response E. Src F. session G. 设为首页 H. 后台管理 【问题2】(8分) 以下是该管理系统学生信息录入页面部分的html代码,请根据图4-1,从以下备选答案内为程序中(8)~(15)处空缺部分选择正确答案。 <html> …… <script language="JavaScript"> (8) check() { if(formA. (9) .value=="") { alert("请输入学生姓名!"); formA.name_xs.focus(); retum (10) ; } …… retum (11) ; } </script> …… <form action=" " method="post" (12) ="return check();"> <table"> <tr> <td heigh=21" colspan="2">[<strong>添加学生信息</strong>] <font color="OOOOFF"></font></td> </tr> <tr> <td width="19%" height="20">学生姓名:</td> <td width="81%"><input name="name_xs" type=" (13) "id="name_cnxdb" onkeydown="next()"></td> </tr> …… <tr align="center"> <td><input type=" (14) " value="增加"> <input type=" (15) "value="重写"></td> …… <html> (8)~(15)的备选答案: A.false B.Function C.name_xs D.onsubmit E. true F. reset G. submit H. text
正确答案:【问题1】(7分)(1)H(2)F(3)D(4)B(5)C(6)E(7)A【问题2】(8分)(8)B(9)C(10)A(11)E(12)D(13)H(14)G(15)F
-
第15题:
●试题五
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
正确答案:
●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML> -
第16题:
● 以下是某网页框架设置的部分代码,该代码将页面分成了 (61)个区域。
<frameset cols="30%,*,*">
<frame. src='f1.html" name=main>
……
<frameset rows="120,*">
<frame. src='f2.html" name=left>
……
</frameset>
</frameset>
(61)
A. 2
B. 3
C. 4
D. 5
正确答案:C
-
第17题:
< frameset cols=# >,.表示()
- A、框架的行高
- B、框架的行数
- C、框架的列高
- D、框架的列数
正确答案:C -
第18题:
<frameset cols = #>是用来指定()
- A、混合分框
- B、纵向分框
- C、横向分框
- D、任意分框
正确答案:B -
第19题:
〈frameset cols="80,*"〉是用来指定()框架结构方式。
- A、左右结构
- B、上下结构
- C、前后结构
正确答案:A -
第20题:
〈frameset rows="80,*"〉是用来指定()框架结构方式。
- A、左右结构
- B、上下结构
- C、前后结构
正确答案:B -
第21题:
看下述文件 < html> < head> < /head> < frameset cols="50%,*"> < frame name="hello" src="b.htm"> < frame name="hi" src="c.htm"> < /frameset> < /html> 下面说明正确的是()
- A、 src="c.htm"是设定此框窗中要显示的网页档案,每个框窗一定要对应一个网页档案。
- B、 src="c.htm"是设定此框窗中要显示的网页档案属性
- C、 标记宣告HTML文件为框架模式,并设定视窗如何分割
- D、 标记宣告HTML文件为表格模式,并设定视窗如何分割
正确答案:A,C -
第22题:
框架中“禁止改变框架窗口大小”的语法是()
- A、<a href="right.html" target="rightframe">
- B、<IMG src="URL" border=?>
- C、<FRAMESET rows="20%,*" frameborder="0">
- D、<FRAME noresize>
正确答案:D -
第23题:
单选题when a user clicks a link in the left frame of the Review application, the linked data displays in the frame on the right. What did Kristin to do allow this to happen?()Aentered the name of the target frame in hotspot properties
Bentered the name of the target in frameset properties
Centered the position of the target frame in frame properties
Dentered the position of target frame in hotspot properties. a name other than location
正确答案: D解析: 暂无解析
