●试题五阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。【HTML文本】(1) <html>(2) <head>(3) <title>框架测试</title>(4) </head>(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">(6) <frameset rows="64,*1">(7) <frame. name="banner"
题目
●试题五
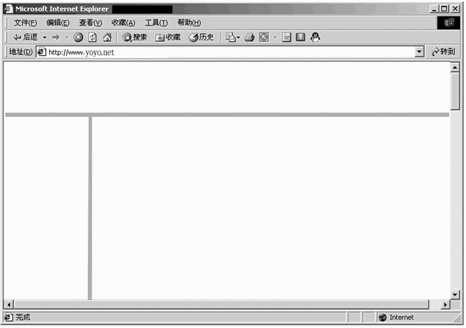
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
相似考题
更多“ ●试题五阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。【HTML文本】(1) html(2) head(3”相关问题
-
第1题:
WWW服务是由网页组成的,网页是由超文本标记语(简称为HTML)言编写的(HTML用来描述超文本的格式和内容)。问了这样一个问题: HTML的中文全称是______。
A.超文本传输协议
B.超文本文件
C.超媒体文件
D.超文本标记语言
参考答案D
-
第2题:
[说明] 这是一个简单的HTML文本,显示作者个人主页的登录界面。 [HTML 文本] (1) (2)[说明]
这是一个简单的HTML文本,显示作者个人主页的登录界面。
[HTML 文本]
(1)<HTML>
(2)<BODY>
(3)<HEAD>
(4)<ME.TANAME="Author" CONTENT="Brent Heslop,David Holzgang">
(5)</HEAD>
(6)<TITLE TITLE= "Authors Home Page">
(7)<!--MAKE SURE BKGND COLOR IS WHITE-->
(8)<BGCOLOR="white">
(9)<IMG ALT="log.jpg" SRC="Welcome to Authors Homepage">
(10)<H2><A HREF="http://www.authors.public.corn">Authors Home Page</A><H2>
(11)<P>Welcome to the authors Web Site. </P>
(12)</BODY>
(13)<HTML>
正确答案:第1处错误第(2)行不正确。 BODY>标签的位置不正确。BODY>与/BODY>作为体部分的界定标签应直接置于HEAD与/HEAD>之后。 第2处错误第(6)行不正确。 TITLE>标签使用不正确。TITLE>与/TITLE>共同用于标记主页的标题两个标签之间为标题内容并且TITLE>标签应位于HEAD>与/HEAD>标签之间。 第3处错误第(8)行不正确。 BGCOLOR=“white”>使用不正确。背景色是通过BODY>标签的BGCOLOR属性指定。 第4处错误第(9)行不正确。 IMG标签的ALT属性与SRC属性的值应对调。 第5处错误第(10)行不正确。 H2>与/A>锚标签的顺序不正确。应修改为A>H2> /H2>/A>。
第1处错误,第(2)行不正确。 BODY>标签的位置不正确。BODY>与/BODY>作为体部分的界定标签,应直接置于HEAD,与/HEAD>之后。 第2处错误,第(6)行不正确。 TITLE>标签使用不正确。TITLE>与/TITLE>共同用于标记主页的标题,两个标签之间为标题内容,并且TITLE>标签应位于HEAD>与/HEAD>标签之间。 第3处错误,第(8)行不正确。 BGCOLOR=“white”>使用不正确。背景色是通过BODY>标签的BGCOLOR属性指定。 第4处错误,第(9)行不正确。 IMG,标签的ALT属性与SRC属性的值应对调。 第5处错误,第(10)行不正确。 H2>与/A>锚标签的顺序不正确。应修改为A>H2> /H2>/A>。 -
第3题:
在分组的页中,应使用( )显示数据A.文本框B.组合框C.绑定HTML控件D.绑定HTML控件或文本
正确答案:C
对于分组的页,我们一般采用绑定控件来显示数据 -
第4题:
下列关于HTML的说法中,正确的是( )。
A.编制HTML文件时不需要加入任何标记(tag)
B.HTML网页的核心,是一种超文本标记的程序设计语言
C.HTML是网页的核心,是一种超文本标记的页面描述语言
D.通过网页浏览器阅读HTML文件时,Web服务器负责解释插入到HTML文本中的各种标记
正确答案:C
-
第5题:
下列关于HTML的说法正确的是()
- A、HTML是网页的核心,是一种超文本标记的程序设计语言
- B、通过网页浏览器阅读HTML文件时,WEB服务器负责解释插入到HTML文本中的各种标记
- C、HTML是网页的核心,是一种超文本标记的语言,它是页面描述语言
- D、编制HTML文件时不需要加入任何标记(tag)
正确答案:C -
第6题:
下列关于HTML的说法中,正确的是()。
- A、编制HTML文件时不需要加入任何标记(tag)
- B、HTML网页的核心,是一种超文本标记的程序设计语言
- C、HTML是网页的核心,是一种超文本标记的页面描述语言
- D、通过网页浏览器阅读HTML文件时,Web服务器负责解释插入到HTML文本中的各种标记
正确答案:C -
第7题:
下列关于HTML文件的叙述,错误的是()
- A、HTML文件是一个包含标记的文本文件
- B、HTML标记告诉浏览器怎样显示这个页面
- C、HTML文件必须以.htm为扩展名
- D、HTML文件可以用一个简单的文本编辑器创建
正确答案:C -
第8题:
以下关于HTML文档的说法正确的一项是()。
- A、与这两个标记合起来说明在它们之间的文本表示两个HTML文本
- B、HTML文档是一个可执行的文档
- C、HTML文档只是一种简单的ASCII码文本
- D、HTML文档的结束标记可以省略不写
正确答案:C -
第9题:
以下关于HTML文档的说法正确的一项是()。
- A、<HTML>与</HTML>与这两个标记合起来说明在它们之间的文本表示两个HTML文本
- B、HTML文档是一个可执行的文档
- C、HTML文档只是一种简单的ASCII码文本
- D、HTML文档的结束标记可以省略不写
正确答案:D -
第10题:
关于HTML文件说法错误的是:()
- A、 HTML文件是一个包含标记的文本文件。
- B、 这些标记告诉浏览器怎样显示这个页面。
- C、 HTML文件必须以 .htm为扩展名。
- D、 HTML文件可以用一个简单的文本编辑器创建。
正确答案:C -
第11题:
单选题以下关于HTML文档的说法正确的一项是()。A<HTML>与</HTML>与这两个标记合起来说明在它们之间的文本表示两个HTML文本
BHTML文档是一个可执行的文档
CHTML文档只是一种简单的ASCII码文本
DHTML文档的结束标记可以省略不写
正确答案: A解析: 暂无解析 -
第12题:
单选题关于HTML的叙述,错误的是()A它是超文本标记语言
B它称为“超文本传输协议”
C超级文本是一种信息管理技术
D超级文本是用HTML描述的文本
正确答案: B解析: 暂无解析 -
第13题:
关于HTML语言下列说法正确的是()。
A.HTML是(HyperTextMarkupLanguage)的首字母缩写,中文被称作“超文本标签语 言”
B.HTML文件中可以插入图形、声音、视频等多媒体信息
C.在HTML文件中,用户可以建立与其他超文本的链接
D.HTML是纯文本类型的语言,可以使用任何文本编辑器打开,查看、编辑
正确答案:ABCD
-
第14题:
阅读下列HTML文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因和改正的方法,把解答填入的对应栏内。
【说明】
这是一个简单的HTML文本,可以把和该文本在同一级目录下的文件csai.rar下载到本地机,并且显示文件大小、修改日期等信息。
HTML文本如下。
(1)<html>
(2)<head>
(3)<body>
(4)<meta. http-equiv="Content-Type" content="text/html;charset=gb2312">
(5)<meta. http-equiv="refresh" content="0;URL=csai.rar">
(6)</head>
(7)<title>希赛教育(学赛网)教程下载</title>
(8)若不能自动下载“希赛教育权威教程”,点击<a href="educity.rar">这里</a>
(9)<bgcolor="FFFFFF">
(10)<p>文件大小:142kB</p>
(11)<p>修正日期:1999.3.18</p>
(12)<p>有问题请<a href="mailto: tr@csai.cn">与我联系</p>
(13)</body>
(14)</html>
正确答案:第3行不正确。 body>标签的位置不正确body>与/body>作为HTML文本主体部分的界定标签应直接置于head>与/head>之后。 (2)第7行不正确。 title>标签的位置不正确title>与/title>共同用于标记主页的标题两个标签之间是标题内容并且title>与/title>标签应位于head>与/head>标签之间。 (3)第8行不正确。 超链接对应的文件名错误本代码是下载文件csai.rar而不是educity.rar所以应该把超链接中的文件名改为csai.rar。 (4)第9行不正确。 bgcolor=_"#FFFFFF">使用不正确bgcolor是body>标签中修改背景色的属性必须嵌入到body>体中才可使用。 (5)第12行不正确。 a href=***>/a>用于超链接其中a>与/a>必须成对同时出现中间为超链接在网页上显示的内容。本行代码缺少/a>需补上。
第3行不正确。 body>标签的位置不正确,body>与/body>作为HTML文本主体部分的界定标签,应直接置于head>与/head>之后。 (2)第7行不正确。 title>标签的位置不正确,title>与/title>共同用于标记主页的标题,两个标签之间是标题内容,并且title>与/title>标签应位于head>与/head>标签之间。 (3)第8行不正确。 超链接对应的文件名错误,本代码是下载文件csai.rar,而不是educity.rar,所以应该把超链接中的文件名改为csai.rar。 (4)第9行不正确。 bgcolor=_"#FFFFFF">使用不正确,bgcolor是body>标签中修改背景色的属性,必须嵌入到body>体中才可使用。 (5)第12行不正确。 a href=***>/a>用于超链接,其中a>与/a>必须成对同时出现,中间为超链接在网页上显示的内容。本行代码缺少/a>,需补上。 解析:本题考查我们对HTML基本标记的理解和掌握,题目要求这个HTML文本可以把和该文本在同一级目录下的文件csai.rar下载到本地机,并且显示文件大小、修改日期等信息。本题比较简单,在参考答案中给出了详细的分析,请读者直接阅读参考答案。 -
第15题:
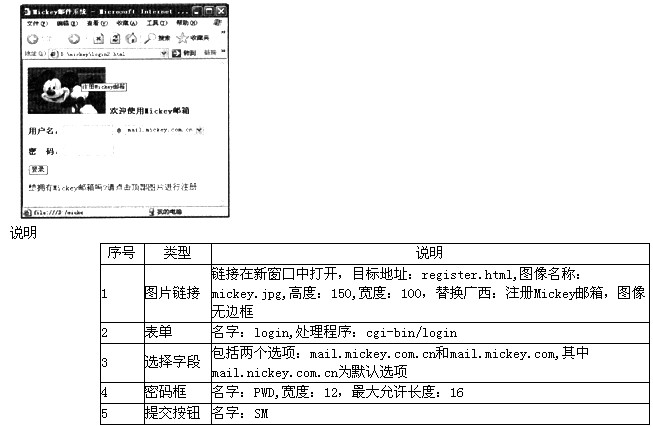
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第16题:
下面关于HTML论述中正确的是()。
A.HTML指超文本标签语言
B.HTML文件必须使用htm或者html作为文件扩展名
C.HTML文件可以通过简单的文本编辑器来创建
D.HTML标签对大小写是不敏感的
答案:ABCD -
第17题:
下列不属于HTML文档具有的特点的是:()
- A、HTML文档是以种超文本文档
- B、HTML语言是WINDOWS平台的专用WEB开发语言
- C、HTML文档具有特点的逻辑结构是种一种结构化的文本文档
- D、HTML语言、简单、易于维护
正确答案:B -
第18题:
关于HTML的叙述,错误的是()
- A、它是超文本标记语言
- B、它称为“超文本传输协议”
- C、超级文本是一种信息管理技术
- D、超级文本是用HTML描述的文本
正确答案:C -
第19题:
在Dreamweaver中,查看HTML的代码,下面哪种方法是正确的?()
- A、在HTML纯文本编辑模式下可以查看HTML代码
- B、在HTML纯文本编辑模式下不能查看HTML代码
- C、在页面模式下可以查看HTML代码
- D、在HTML纯文本+页面模式下不能查看HTML代码
正确答案:A -
第20题:
关于HTML语言下列说法正确的是()。
- A、HTML是(HyperTextMarkupLanguage)的首字母缩写,中文被称作“超文本标签语言”
- B、HTML文件中可以插入图形、声音、视频等多媒体信息
- C、在HTML文件中,用户可以建立与其他超文本的链接
- D、HTML是纯文本类型的语言,可以使用任何文本编辑器打开,查看、编辑
正确答案:A,B,C,D -
第21题:
HTML文本显示状态代码中,
表示()
正确答案:文本或图片居中 -
第22题:
单选题关于HTML文件说法错误的是:()AHTML文件是一个包含标记的文本文件。
B这些标记告诉浏览器怎样显示这个页面。
CHTML文件必须以 .htm为扩展名。
DHTML文件可以用一个简单的文本编辑器创建。
正确答案: D解析: 暂无解析 -
第23题:
单选题某网站默认文档为index.html,在浏览该网站时看到文本、音乐和图像,则()。A文本、音乐和图像均可存储在index.html中
B只有音乐可存储在index.html中
C只有图像可存储在index.html中
D只有文本可存储在index.html中
正确答案: D解析: 只有文本才能在index.html中存储。故选D。
