【问题 1】(7 分)请将上述 HTML 代码中空缺的部分补充完整。
题目
【问题 1】(7 分)
请将上述 HTML 代码中空缺的部分补充完整。
相似考题
更多“【问题 1】(7 分) 请将上述 HTML 代码中空缺的部分补充完整。 ”相关问题
-
第1题:
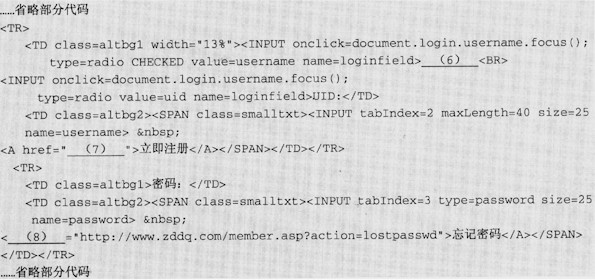
下面给出用户登录的部分代码。请将(6)~(8)空缺处的代码填写完整。
 正确答案:用户名 http://www.zdq.com/register.asp.或register.asp A href
正确答案:用户名 http://www.zdq.com/register.asp.或register.asp A href
用户名 http://www.zdq.com/register.asp.或register.asp A href 解析:空缺处所在的该句代码用于定义一个单选按钮,空白部分应为该单选按钮的名称属性。结合图8-16中的显示效果及代码中“usemame”可知,(6)空缺处应填写“用户名:”。
“Ahref="(7)">立即注册/A>”该句代码用于定义一个超级链接。根据题意,单击“立即注册”链接触发本机目录“c:\addq”下的“register.asp”文件进行注册,所以,该空缺处应填写“http://www.zddq.com/register.asp”或“register.asp”。
“(8)="http://www.zddq.com/member.asp?action=lostpasswd">忘记密码/A>”该句代码空缺处之后是一个URL,从前后语境可知,该处应为一个超级链接的标记符,即“Ahref”。 -
第2题:
试题二(共20分)
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4,并将解答填入答题纸的对应栏内。
【说明】
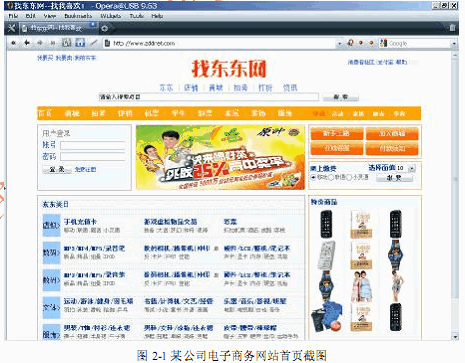
某公司电子商务网站首页如图 2-1 所示。网页制作使用了 CSS 技术,CSS 文件style.css位于发布目录c:\website下的css目录中。

下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网--找我喜欢!</title>
<link (2) ="stylesheet" (3) ="text/css" href=" (4) "/>
</head>
<body>
<form. name=searchinfo method=post nclick="chkuser.asp">
<input name="textfield" type=" (5) " (6) ="请输入搜索项目" size="70"
axlength="50" />
<input type="submit" name="submit" value=" 搜 索 " />
</form>
<form>
<input name="mobile" type="radio" value="移动" (7) />移动<input name="unicom"
pe="radio" value="联通" />联通<input name="smart" type="radio" value="小灵通" />小
灵通
</form>
……省略部分代码
</body>
</html>
【问题 1】(7分)
请将上述HTML代码中空缺的部分补充完整。
【问题 2】(3分)
网页制作人员欲设置已访问的超链接颜色为“3333CC” ,鼠标经过超链接时链接颜色变为“FFFF66” ,网页超链接的颜色为“FFFFFF” 。
请根据以上描述将下列CSS代码中空缺的部分填写在答题纸的相应位置。
a:link{
color: " (8) ";
text-decoration:none;
}
a:visited{
color: " (9) ";
text-decoration:none;
}
a:hover{
color: " (10) ";
text-decoration:underline;
}
【问题 3】(6分)
用户登录部分功能调用由位于发布目录c:\website下的login.asp文件实现,数据库
连接由conn.asp文件实现。其中,数据库文件名为 account.mdb,用户表为 actuser,用
户名字段和用户密码字段分别为act_username和 act_password。 login.asp代码如下所示,
请将空缺的部分补充完整,并填写在答题纸的相应位置。
<!--include file="conn.asp"-->
<%
sql="select * from actuser where act_username='"&username&"'"
rs.open sql,conn,1,1
if (11) then
response.write "<script>alert('登录失败');history.back();</script>"
response.end
else
if rs("act_password")<>password then
response.write "<script>alert('登录失败');history.back();</script>"
(12)
end if
session("admin")=username
response.write"<script>alert('登录成功');location.href='index.asp'</script>"
(13)
%>
【问题 4】(4分)
当多个用户成功登录到网站时,系统使用存储在 (14) 的 (15) 来区分每个用
户的连接。
(14)备选答案:
A.客户机内存中 B.服务器内存中
C.客户机硬盘中 D.服务器硬盘中
(15)备选答案:
A.session
B.cookies
C.server
D.application
正确答案:
试题二 分析
本题考查HTML语言基本标记的使用和相关概念。
此类题目要求考生认真阅读题目,对网页制作的需求和所要实现的模块进行分析和判断,选择正确的标记或者选项。
【问题1】
该问题考查考生对网页的基本框架、表单的基本标记和CSS等知识的掌握程度。
网页的基本构成势下:
<html>
<head>
<title>
</title>
</head>
</html>
根据题目所给的网页效果,可以判断(1)空中为<head>。同时根据题目的描述可知,该网页使用了外联样式表的方式。使用外联样式表时,在网页头部将CSS文件使用<link>标记进行关联,同时需使用<link>标记的三个属性:rel、type和href。其中rel属性用来调用外部样式表,type属性规定了目标URL的MIME类型,href属性是目标文档的URL。
例如:
<link rel="stylesheet" href="http://add.com/wp-content/themesstyle.css"
type="text/css" media="screen">
由题目可知,(5)空和(6)空是考查<form>表单的属性。由网页效果可知,该表单属于文本类型的表单, 以上两空分别指出表单的类型和表单中的值。故(5)空应为text,(6)空应为value。(7)空考查radio表单的属性,从网页可知,“移动”单选框是默认被选择的单选框,故该空应填checked。
【问题2】
该题目考查网页设计中超链接的不同状态。a:link表示超链接,a:visited表示访问过的超链接状态,a:hover表示鼠标经过时超链接的状态。据此可得出(8)、(9)和(10)空分别应为#FFFFFF、#3333CC和#FFFF66。
【问题3】
该题目考查数据库连接的相关知识。由题目可知,用户登录时需在用户表actuser中查找用户所输入的用户名和密码的匹配。根据代码上下文,可知(11)空是当数据库查询失败时为用户返回登录失败的提示。根据代码的结构可知,(12)空应使response对象结束对当前ASP文件的处理,并返回到当前的结果。而(13)空应为对应于上文第一个if语句的结束,为if判断语句的结束。
【问题4】
该题目考查考生对于ASP中session对象的理解。session是基于Web服务器用于保持用户状态的方法,存储需要在整个用户会话过程中保持其状态的信息,例如登录信息或用户浏览Web应用程序时需要的其他信息。而cookies是存储在客户端硬盘上用来记录用户浏览某一页面的记录,如用户名和密码等,这些信息能够在客户端硬盘上保存相当长的一段时间。session在服务器中保存的时间比较短,当用户关闭浏览器窗口后,就会清除session记录。要区分用户的连接,需使用session。
据此可知该题目答案为B和A。
试题二 参考答案(共20分)
【问题1】(7分,每题1分)
(1)head(1分)
(2)rel(1分)
(3)type(1分)
(4)/css/style.css(1分)
(5)text(1分)
(6)value(1分)
(7)checked(1分)
【问题2】(3分,每题1分)
(8)#FFFFFF(1分)
(9)#3333CC(1分)
(10)#FFFF66(1分)
【问题3】(6分,每题2分)
(11)rs.eof(2分)
(12)response.end(2分)
(13)end if(2分)
【问题4】(4分,每题2分)
(14)B,或 服务器内存中(2分)
(15)A,或session(2分) -
第3题:
【说明】
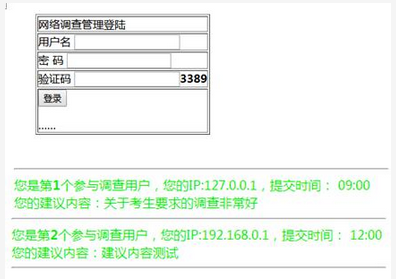
某网络调查系统采用ASP+Access开发,其后台管理登录页面如图4-1所示,网络查页面如图4-2所示。
【问题1】(10分)
以下是该网络调查后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。
…..(1) 网络调查管理登陆
