请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。【说明】“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。[程序源代码]<HTML><HEAD><TITLE>文学世界</TITLE>< (1) src="love.mp3"></HEAD><BODY><P align="center"><FONT size="6"> 文学世界</FONT></P>(2)<% LOCK Application("counter")=Applicat
题目
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
相似考题
参考答案和解析
(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a> 解析:本题是考查考生对HTML元素的了解和掌握程度,作为网页设计的最基本的HTML标志语言,是设计和制作网页的基础,只要对HTML较为熟悉,就可以很容易地得出答案。下面我们逐一地分析每一空。
(1)根据题目中“网页的背景音乐为当前路径下的love.mp3”的描述,可以知道这里应该是进行“背景音乐”的设置。而要在HTML嵌入背景声音文件的标志应该是 BGSOUND>,这是放在HEAD>标志中的。因此,答案是bgsound。
(2)根据上下文可以得知,此处应该是放置“水平线”,并且是“无阴影”的。因此,应该使用HR noshade>。
(3),(4)是对ASP中的VBScript应用的考查,在该计算数中,开始处使用了LOCK,而显然(3)就应该是对应的UNLOCK。这是Application的两个方法:用于保证同一时刻只能一个用户对Application操作。而(4)则是要显示出用户的访问次数,而application是保证用户在访问该网站上保留的用户信息一直存在的情况下的访问统计,因为 %application("counter")%>,并且使用了LOCK,所以也可以使用%=counter%>。
(5)本题考查的是HTML表格的开发,从图16-1中,我们可以发现有图形的那个表格占了两行,因此rowspan应该等于2,即此处应该填入“2”。
(6)本题考查了清单的类型,而对于强调符清单则可以使用DISC、SQUARE、CIRCLE来表示实心圆型(默认)、实心方形和空心环型三种强调符。根据图16-1所示,显然应该是实心方形,即应该填入type="square"。
(7)要注意,此处需定义命名位置点,因此,应该是a name=“流年”>/a>。
更多“ 请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。【说明】“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。[程序源代码]<HTML><”相关问题
-
第1题:
阅读以下网站建设的说明,结合网页显示的效莱图,根据要求回答问题。
[说明]
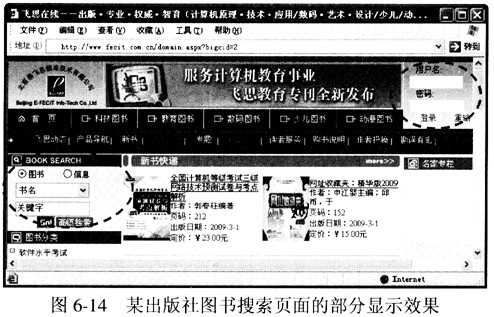
某出版社图书搜索网页是使用ASP语言实现的,其文件名为“index01.asp”。用IE浏览器打开该网页后,其部分显示效果如图6~14所示。

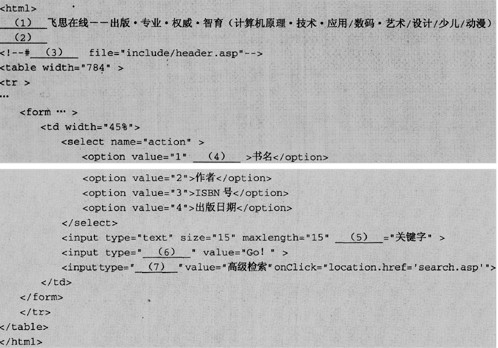
[index01.asp文件的内容]

根据图6-14网页的显示效果图,请将index01.asp文件中(1)~(7)空缺处的内容填写完整。
正确答案:(1) title> (2) /title> (3) include (4) selected (5) value (6) submit (7) button
(1) title> (2) /title> (3) include (4) selected (5) value (6) submit (7) button -
第2题:
●试题五
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
正确答案:
●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML> -
第3题:
16、CSS是对当前网页中的元素的样式说明,必须与HTML一起使用。
正确 -
第4题:
●试题四
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入答题纸的对应栏中。
[说明]
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

yoyo电子邮局主页在IE中刚打开时的效果图
【网页中的元素说明】
见下表。
网页中的元素说明
类 型
说 明
图片
文件名:”atmail.jpg”;宽度:80pixels;高度:80pixets
“登录名:”文本框
名称:“login_name”;尺寸:20字符
“密码:”密码文本框
名称:“login_password”;尺寸:20字符
“类型:”下拉组合框
文字列表项:“商务用户”、“VIP用户”、“免费用户”
发送电子邮件超链接
邮件发送地址:“vipmail@yoyo.net”
BBS超链接
超链接地址:“http://bbs.yoyo.com”
【HTML文本】
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
<p align=“left”></p>
<p align=“left”>用户登录</p>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
登录名:
</div></td>
(2)
</table>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
密码:
</div></td>
(3)
</table>
<table>
<tr><td width=“100”>
<div align=“right”>
类型:
</div></td>
<select nchange=“changeBackURL()”name=“select”>
<option>商务用</option>
<option>免费用户 (4) </option>
</select>
</table>
<p></p><p></p>
VIP服务咨询邮箱: (5)
<a href=“http://bbs.yoyo.com”>参加yoyo邮局社区讨论</a>
</body>
</html>
正确答案:
●试题四(1)【答案】(2)【答案】<inputname=“login_name”size=“20”>(3)【答案】<inputtype=“password”name=“login_password”size=“20”>(4)【答案】<optionselected>VIP用户</option>(5)【答案】<ahref=“mailto:vipmail@yoyo.net">vipmail@yoyo.net”>vipmail@yoyo.net</a> -
第5题:
1.手工编写HTML5,网页标题显示为:手工编写网页;网页内容显示为:我用记事本制作的网页。并查看效果。
A
