请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。<html><head><!-- TcmplateBeginEditable name="doctitle" --><title>论坛登录注意事项</title><!-- TemplateEndEditable --><meta. http-equiv="Content-Type" content="text/html; charset=-gb2312"><!-- TemplateBeginEditable na
题目
请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。

<html>
<head>
<!-- TcmplateBeginEditable name="doctitle" -->
<title>论坛登录注意事项</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charset=-gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<1-- TemplateParam name="Header" type="boolean" value="tme" -->
<!-- TemplateParam name="this" type="boolean" value="tme" -->
<!-- TemplateParmn name="UserName" (1) value="textfieldl"-->
<!-- TemplateParam name="Password" type="text" value="textfieldl" -->
<!-- TemplateParam name="ButtonName" type="text" value="Submit" -->
<!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" -->
<!-- TemplateParam name="FormAction" type="text" value="" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<style. type="text/css">
<!--
.stylel {
font-size: 36px;
font-weight: bold;
}
-->
</style>
</head>
<body class="sub">
<div align="center"><span class="style1 ">论坛登录注意事项</span><br>
</div>
<formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,>
<table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor">
<tr style="vertical-align: top">
<td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0">
<tt class="HeaderColor">
<td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" -->
<h3 align="center">论坛登录</h3>
<!-- TemplateEndEditable --></td>
<td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" -->
<!-- TemplateBeginEditable name="Title2" -->
<h3 align=(2)>注意事项</h3>
<!-- TemplateEndEditable --><!-- TemplateEndlf--></td>
</tr>
<tr style="vertical-align: top">
<td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"-->
<label for="usemame"><strong>用户名称</strong></label>
<!-- TemplateEndEditable --><br><input id="usemame" name="usemame"
type="text"(3)>
<p> </p>
<!-- TemplateBeginEditable name="Title4" -->
<label for="password"><strong>用户密码
<input id="password3" name="password" type="password" size="25">
</strong></label>
<!-- TemplateEndEditable -->
<div align="right"><strong>
&nbs
相似考题
参考答案和解析
(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol>
更多“ 请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。<html><head><!-- TcmplateBeginEditable name="doctitle" --><”相关问题
-
第1题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
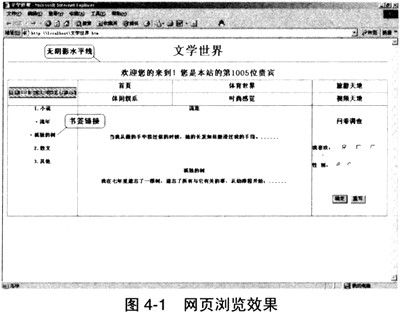
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
正确答案:(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a>
(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a> 解析:本题是考查考生对HTML元素的了解和掌握程度,作为网页设计的最基本的HTML标志语言,是设计和制作网页的基础,只要对HTML较为熟悉,就可以很容易地得出答案。下面我们逐一地分析每一空。
(1)根据题目中“网页的背景音乐为当前路径下的love.mp3”的描述,可以知道这里应该是进行“背景音乐”的设置。而要在HTML嵌入背景声音文件的标志应该是 BGSOUND>,这是放在HEAD>标志中的。因此,答案是bgsound。
(2)根据上下文可以得知,此处应该是放置“水平线”,并且是“无阴影”的。因此,应该使用HR noshade>。
(3),(4)是对ASP中的VBScript应用的考查,在该计算数中,开始处使用了LOCK,而显然(3)就应该是对应的UNLOCK。这是Application的两个方法:用于保证同一时刻只能一个用户对Application操作。而(4)则是要显示出用户的访问次数,而application是保证用户在访问该网站上保留的用户信息一直存在的情况下的访问统计,因为 %application("counter")%>,并且使用了LOCK,所以也可以使用%=counter%>。
(5)本题考查的是HTML表格的开发,从图16-1中,我们可以发现有图形的那个表格占了两行,因此rowspan应该等于2,即此处应该填入“2”。
(6)本题考查了清单的类型,而对于强调符清单则可以使用DISC、SQUARE、CIRCLE来表示实心圆型(默认)、实心方形和空心环型三种强调符。根据图16-1所示,显然应该是实心方形,即应该填入type="square"。
(7)要注意,此处需定义命名位置点,因此,应该是a name=“流年”>/a>。 -
第2题:
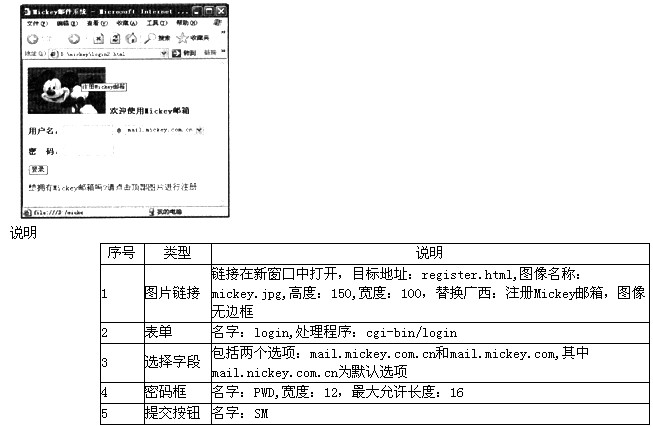
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第3题:
●试题五
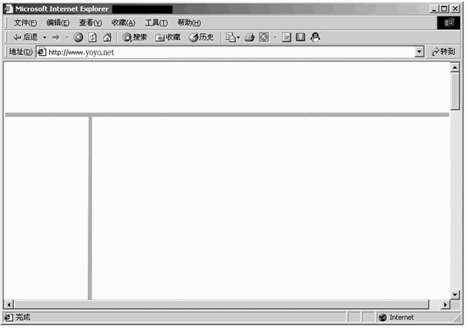
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
正确答案:
●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML> -
第4题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中 (n) 处的解答填入答题纸对应的解答栏内。
说明
在Ⅲ浏览器中输入常春藤大学招生办公室主页的网址并回车后,网页显示的效果如图5-1所示。

HTML文本
<html>
<head>
<title>2004 年研究生入学考试成绩查询</title>
(1)
<body bgcolor="white">
<p align="center"> (2) </p>
<p align="center">2004 年入学考试成绩查询</p>
<p align="center">
<IMG nClick=over(this) title=放大 border="0" sre="nyc.jpg" width="77" height="83">
</p>
<div align="center" style="width: 679; height: 101">
<table border="1" width="63%'' height="17">
<tr>
<rd width="23%" height=-"1">
<p align="right"><font face="宋体" size="2">请输入准考证号 : </font></p>
</td>
<td width="46%" height="1">
(3)
<p>
<input type="text'' name="T 1" size="20">
<input type="submit" value="开始查找" name="Bl"></p>
</form>
<ltd>
</tr>
<tr>
<rd width="23%" height=-" 17">
<p align="right"Xfont size="2 ">考生类别: </font></p>
</td>
<rd width="38%'' height=19>
(4)
</td>
</tr>
<tr>
<td width="23%" height=-" 1">
<p align="right"xfont size="2">报考系: </font></p>
<ltd>
<td width="46%'' height=-'' 1 ">
<p align="le~"><select size=" 1" name="D 1">
<option selected>计算机科学系</option>
<option>机械工程系</option>
<option> 中文系</option>
</select></p>
</td>
</tr>
</table></div><p align="center"><font size="2">如有疑问,速与招生办公室联系!
(5)
<a href=-"mailto:vipmail@cqt, edu.cn">zsb@cqt.edu.cn</a></font></p><p align="center"><font size="2">下载2005年招生
简章:</font>
(6)
<font size="2" color="Red">>>立即下载</font></a></P></html>
正确答案:(1)/head> (2)fontcolor="blue"face="宋体"size="5">常春藤大学/font> (3)formmethod="post"action="http://www.server.com/cgibin/program"> (4)inputtype=radio checked value=1 name=type>应届 input type=radio value=0 name=type>往届 (5)IMG onClick=over(this) titl
(1)/head> (2)fontcolor="blue"face="宋体"size="5">常春藤大学/font> (3)formmethod="post"action="http://www.server.com/cgibin/program"> (4)inputtype=radio checked value=1 name=type>应届 input type=radio value=0 name=type>往届 (5)IMG nClick=over(this) titl 解析:本题考查考生对HTML和网页设计相关知识点的掌握情况。
HTML文档是标准的ASCII文档。从结构上讲,HTML文档由元素(element)组成,组成HTML文档的元素有许多种,用于组织文档的内容和定义文档的显示格式。绝大多数元素是“容器”,即它有起始标记(start tag)和结束标记(end tag)。在起始标记和结束标记中间的部分是元素体。每一个元素都有名称和可选择的属性,元素的名称和属性都在起始标记内标明。
HTML文档以html>标记开始,以/html>结束,由文档头和文档体两部分构成。文档头由元素head>/head>标记,文档体由元素body>/body>标记。
文档头部分可以包含以下元素:
▲窗口标题。提供对HTML文档的简单描述,它出现在浏览器的标题栏。用户在收藏页面时显示的就是标题。
▲脚本语言。脚本是一组由浏览器解释执行的语句,能赋予页面更多的交互性。
▲样式定义。用来将页面样式与内容相分离的级联样式单。
▲元数据。提供了有关文档内容和主题的信息。
需要说明的是,这些元素书写的次序是无关紧要的,它只表明文档头有还是没有该属性。
文档体包含了可以在浏览器中显示的内容,它常常是HTML文档中最大的部分,文
档体部分可以包含以下元素:
▲文本。文本内容可以使用适当的格式化元素放置在主体中,这些格式化元素将控制内容的显示方式。
▲图像。文档中的重要部分,使网页内容更加丰富。
▲链接。允许在网站中导航或到达其他的网站。链接通常放在页面主体中。
▲多媒体和特定的编程事件。通过放置在HTML文档主体中的代码来管理 Shoclcwave、SWF、JavaApplet等。
第(1)空分析
文档头开始元素标记head>和结束元素标记/head>必须成对出现,在文档体开始前,必须有文档头结束标记。
空(1)应填/head>
第(2)空分析
设置的文本绝对字号:font size="字号”>;设置文本字体可以用:font face="字体名">;设置字体的颜色用fora color="颜色#">>指定。颜色#可以是6位16进数,分别指定红、绿、兰的值,也可以是black、teal、olive、red、blue、maroon、navy、gray、lime、 white、green、purple、sliver、yellow、aqua之一。
空(2)应填fontcolor="blue',face="宋体"size="5">常春藤大学/font>
第(3)空分析
HTML文档中可以出现表单,表单中可以包含多个提供给用户输入的对象。创建表单开始和结束的标记是form>和/form>。当用户提交一个表单时,这些对象所赋的值将被传送给Web服务器。在表单中可以定义两种向Web服务器传送对象值的方式:GET和POST。GET方式向在ACTION属性中指定的程序中指定添加输入参数值,这些值将同ACTION URL一起编码发送到服务器,但当参数过多时,这种方式通常不可取。在 POST方式中,客户端将与ACTION属性指定的服务器联系,通信建立后,输入值发送到服务器,参数名和值的编码方式会根据服务器的不同而不同。POST方法需要更多的编程知识。
空(3)应填form. method="post"action="http://www,server,com/cgibin/program">
第(4)空分析
单选按钮包含一组按钮,同一时刻只能有一个按钮被选中。如果包含了CHECKED属性,那么这个按钮是默认被选中的按钮,否则,第一个按钮将会是默认按钮。
空(4)应填input type=radio checked value=1 name=type>应届
input type=radio value=0 name=type>往届
第(5)空分析
图像使页面对页面有修饰作用,其定义格式为:
IMG nClick=over(this) title=放大src="image-URL"height=""width="">。其中image-URL是图像文件的URL; height属性定义图像的高度;width属性定义图像的宽度。
空(5)应填IMG nClick=over(this) title=放大 src="animation.gif"height="16"width="24">
第(6)空分析
在HTML文档中用链接指向一个目标。其基本格式为:
a href="URL">字符串/a>
href属性中的统一资源定位器(URL)是被指向的目标,随后的字符串在HTML文档中充当指针的角色,其字体一般显示为带下划线的蓝色。用鼠标单击这个字符串时,浏览器就会将URL处的资源显示在屏幕上。当被指向的目标是一个文件时,单击该赶链接将会弹出对话框提示输入该文件要下载保存的目录。
空(6)应填a href="http://download.cqt.edu.cn/zsjz2005.doc”> -
第5题:
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
